How to Create a WordPress Website – Beaver Builder
Share: How to Create a WordPress Website – Beaver Builder

How to Create a WordPress Website using Beaver Builder Tutorial. This is the start to finish guide to creating a WordPress Business website and we have also added special links in the instructions below that allow you to skip ahead if needed, see below.
WordPress has exploded with popularity and its easy to see why. You can tailor it to yours needs, set it up quickly and the community is huge, so you can easily find a solution to your unique website challenges.
WordPress is a fantastic platform for creating a website for your business, personal hobby, blog, events and more.
In this guide we will take you through the process from start to finish from setting up the hosting, buying a domain name, connecting everything together and diving into WordPress.
Create a WordPress Website using Beaver Builder Video Tutorial
We may earn a small commission for affiliate links in this post at no additional cost to you. Thanks for supporting our website and YouTube channel!
TL;DR
- Always choose WordPress.org
- Your site needs to live somewhere we recommend you signup for Siteground hosting Here (https://www.siteground.com/go/wordpress-site-hosting)
- The SiteGround “GrowBig Plan” covers most sites (but any plan will do)
- Get a cheap domain name from, NameCheap.com
- Buy and Download Beaver Builder Pro for a “drag-and-drop” editing experience https://pressavenue.com/beaverbuilder
- Upload the Beaver Builder Theme and Plugin to Your Site
- Add recommended plugins (see below)
- Setup sites header, menu and footer via the WordPress customizer
- Build your Homepage, About Page, Services Page and Contact Page with Beaver Builder Page Builder
- Need additional help? Have Questions? Ask on the Facebook Group Here
- We would love to see what you have created, please share it with the group as well on Facebook
Full Playlist: How to Create A WordPress Website from Start to Finish
1. Getting started: WordPress.org VS WordPress.com?

WordPress Dot COM and WordPress Dot ORG are two different things and it creates confusion quite quickly. They both say WordPress but have different domain names.
WordPress.org is the WordPress that you have heard of, it allows you to create powerful websites, its open source and its 100% free.
WordPress.org requires you to host the software somewhere but gives you full control of your website.
WordPress.com is a hosting service, (aka a software as a service). You pay a fee and you can unlock additional features such as having your own domain name or removing the advertising on your site.
Choosing WordPress.org will benefit you immensely in the long and short fun which will allow you to truly edit your site and make it yours.
We Recommend WordPress.org to Everyone!
2. Buy a Cheap Domain Name – NameCheap.com

Now let’s dive in! First you need a domain name.
Click Here: http://pressavenue.com/namecheap to buy a cheap domain name from NameCheap.com and support the site.
Domain Name Purchase Directions
- Search for your domain name in the search bar
- If it is available, click Add to Cart.
- Go to Promo Codes / NameCheap Discount page here (we love to save money whenever we can)
- Go to cart and add promo code on the righthand side (some discount codes require that you have an account, simply sign up and it will save you a buck or two)
- Enter in billing details and click Order
- It will send you to the Dashboard. We recommend keeping this tab open as you move to the next step.
3. Hosting Your WordPress Website, Setting it up, Caching and SSL
WordPress.org allows you to download the WordPress software, but most people get stuck here! The software has to live somewhere and that somewhere is a server.
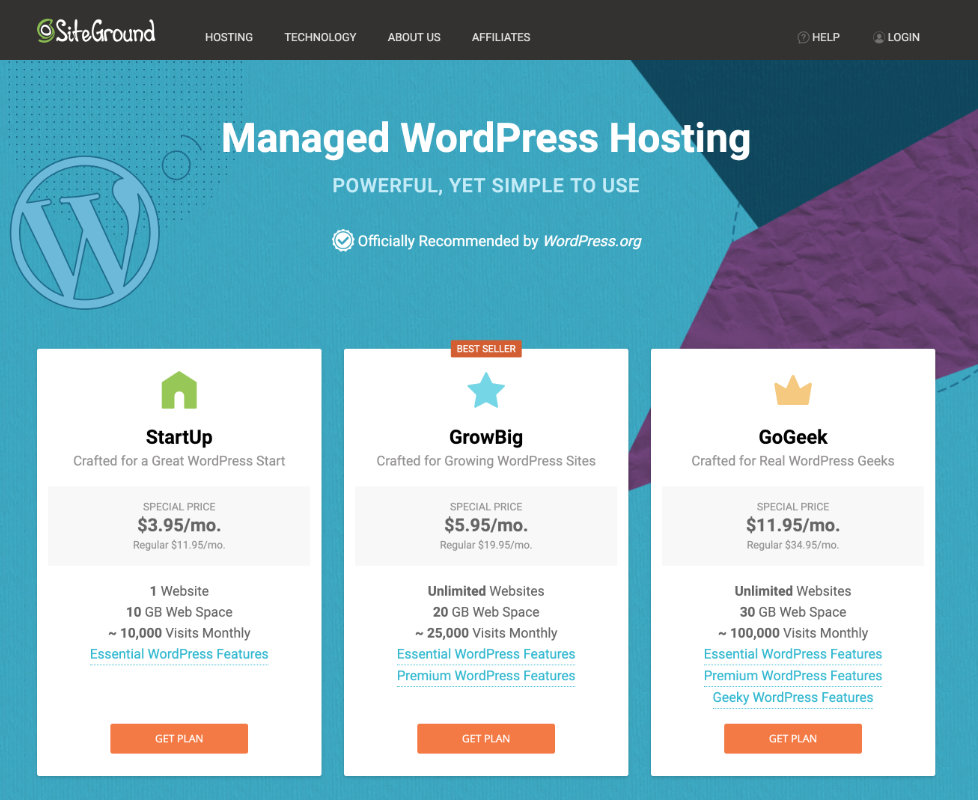
We recommend and use SiteGround which is also Officially Recommended by WordPress.org.
Siteground Hosting & Setup

We have used SiteGround for 3+ years for client websites, our own websites and a few side projects. The biggest reason we recommend SiteGround hosting is the customer service. They know and understand WordPress which is helpful as we are talking about creating a WordPress website.
Go to SiteGround’s Signup Page:
https://www.siteground.com/go/wordpress-site-hosting
You Will Have 3 Choices on the Siteground Signup Page:
Video Link (this special link sends you to the SiteGround setup 18 mins into the main video above: https://youtu.be/9FCXElWTMF4?t=1089

We recommend the Startup Plan or GrowBig majority of the time and keep in mind that upgrading is only a few clicks away when your site starts to grow or if you need to scale upward.
1. Startup Plan – Perfect for people with one website that are starting now or smaller sites
2. GrowBig Plan – Perfect for business sites and is probably the best value overall, including the option for multiple websites and the SuperCacher that greatly improves your WordPress’ website speed
3. GoGeek Plan – Great for more technical users and is perfect for people with e-commerce and larger sites, or more geeky development needs like staging and GIT integration

Point Your Domain to Siteground Hosting
Now that we have a domain name and hosting in place we need to connect these two services together.
Directions:
- Login to SiteGround Hosting
- Login to NameCheap
- In NameCheap click Domain list and click manage domain or manage from the dashboard
- Scroll down a little and you will see NAMESERVERS listed on the left column
- Change this setting from NameCheap Basic DNS to Custom DNS
- Goto SiteGround now and goto the “My Accounts” tab at the top
- Under the “Information & Settings ” area you will see Account DNS
- Here is a list of your nameservers which start with NS1 and NS2
- Copy both of them and paste them into NameCheap in the Nameservers area
- Click the checkbox to save it
- May take up-to 48 hours to clear (but typically it happens in 15 mins or less)
Add Domain to SiteGround Hosting

Next we will add the domain to SiteGround.
Directions:
- In SiteGround goto My Account and click CPanel
- Click Add-on Domains to add our domain name
- Fill in the form with your domain name
- The Document Root should be blank and choose a hard password
- Click “Add Domain”
Test Domain Name to See if it has Cleared
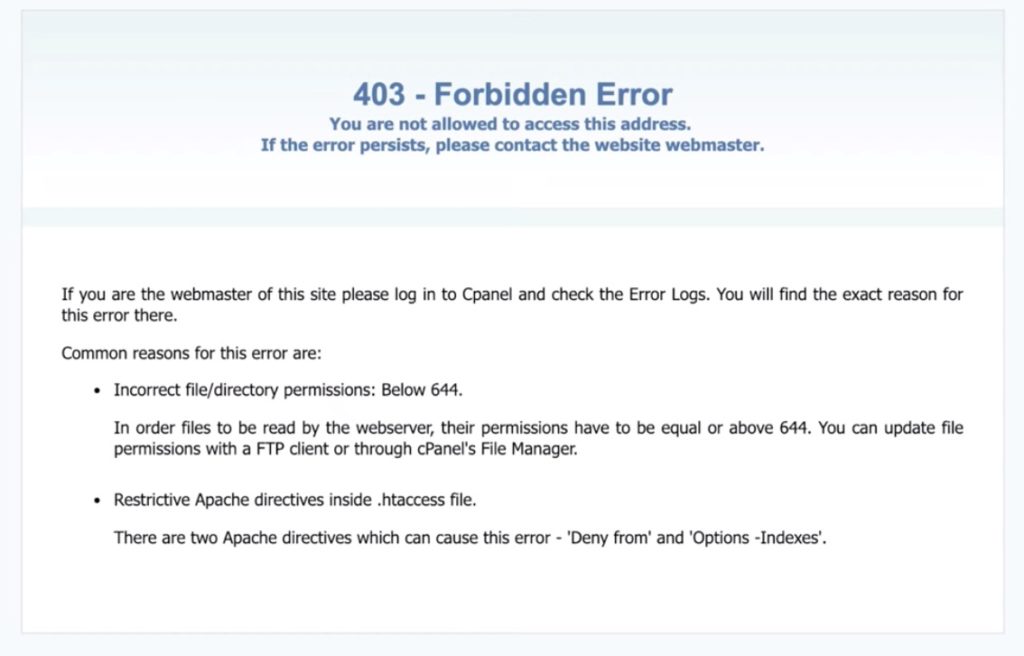
Next we will go to our domain name in the browser to see if it works. You will see a page that says “403 – Forbidden Error” which tells you to contact your webmaster which is you!

Don’t Panic! This just means the domain name works but nothing is installed yet. You are on the right track
Install WordPress on your SiteGround Hosting Account
Now the moment most of you have been waiting for…. Installing WordPress so we can build a website.
Directions for Installing WordPress
- Goto CPanel in SiteGround
- Under AutoInstallers click WordPress
- Click Install
- Fill out the form
- Click Install at the bottom
- You will see a congratulations, the software was installed successfully.
From here you will see your domain name, click it to view your WordPress website. Additionally you can click the Administrative URL and it will send you directly to the backend of WordPress.
Secure Your Site with a SSL Certificate
Adding an SSL certificate will show the little lock in the browser next to your domain name. This lock is seen if you have a SSL Certificate installed and everything on the site uses HTTPS instead of HTTP. Google went on a mission last year to secure the web and they will flag your website if it is not secure.
This is easily done with Let’s Encrypt’s Free SSL Certificates.

Directions for Securing Your WordPress Website
- In CPanel scroll down and click Let’s Encrypt
- Under Install new Let’s Encrypt Certificate
- Select your domain name
- Under Type Select “Let’s Encrypt SSL”
- click install and wait 10-15 mins for this to clear.
4. Install the Best WordPress Plugins and Themes
We Recommend the Following Plugins for all WordPress websites. Goto your WordPress dashboard and click plugins.
- SG Optimizer (comes with SiteGround hosting, includes caching, image optimization, PHP versions and more) HIGHLY RECOMMENDED (want SiteGround? Click Here)
- Beaver Builder Page Building Plugin (we recommend the Pro version so you get the Beaver Builder Theme, and Page Builder Plugin with support) Click Here To Buy
- Optional: Beaver Builder Themer allows you to edit every part of WordPress including creating layouts on archive pages, event calendar, WooCommerce and more this is what you need. Click Here for more info and click the banner at the top.
- Add Beaver Builder and Beaver Themer page builders to your WordPress website
- Add Google Analytics Dashboard for WP (GADWP) plugin
- Add Safe Redirect plugin to redirect links as needed
- Add Social Warfare plugin for social sharing or your blog posts and pages
- Add Yoast SEO to optimize your sites SEO so you can see how you will rank and look in Google
We Recommend the Following Plugins for creating contact forms, generating and capturing leads:
The number one reason you have a website is for marketing and sharing information about why your XYZ is amazing. Giving people both a way to contact you and a way for you to reach back to them is ideal.

- WP Forms – Highly recommended Forms Plugin for WordPress. Capture leads, and easily create contact forms
- OptinMonster – Easy Lead capture
- Gravity Forms – Create Forms and Gravity Forms features tons of integrations
- IceGram – Lead Capture
Theme Install:
Beaver Builders philosophy is to create a toolset that’s powerful enough for developers, but simple enough for end users and this is why we love this setup.
The Beaver Builder theme is the perfect balance of settings and functionality. As a web agency, we’ve spent years working with thousands of clients, and we built this theme to serve real-world needs.
Download the Beaver Builder Theme and the Beaver Builder Click Theme from your dashboard. (click here to goto it – you must be logged in)

- Go to your WordPress website
- Click Appearance
- Click Themes
- Click Add New
- Click Upload Theme
- Click Choose File
- Select the Beaver Builder Theme.
- Click Install Now
- Repeat steps 1-8 and select the Beaver Builder Child Theme.
5. Use the Customizer to Edit the Header, Menu, and Footer of Your Site.
The Beaver Builder Theme uses the WordPress Customizer to set all of its theme options.
Access the Customizer in either of the following ways:
- On the WordPress admin panel, click Appearance > Customize.
- Click Customize in the admin bar.
Go through each of the setting to style the site the way you like it. Refer to the video for more details.
6. Creating the Homepage, Hero Image, About Page and Contact Page
7. Create a Contact Page with a Contact form
8. Next Steps & Get Help

Wow! This covers a ton of stuff and if you have any questions, please join the discussion on our free Facebook Group, https://www.facebook.com/groups/pressavenue/
Let us know where you are stuck or if you completed a site please share it!
thank you so much for watching the press Avenue YouTube channel my name is John and today we're gonna talk about how to build a wordpress website from start to finish for your business I'm going to walk you through each step from signing up for hosting for your Wordpress website to also buying a domain name with our favorite service called Namecheap and then connecting your domain name to your server or hosting and then from there we're gonna install our most recommended plugins and also theme and then we're gonna walk you through the customizer and then how to create a home page and about page and a Contact Us page we also have a full write-up of each step on our website press Avenue comm and additionally right below in the video description we've highlighted some areas that you can skip ahead or skip around to or come back to links in the video so you can get to how to set up my domain name to how to point my domain name to my hosting or how to use the customizer so they're all down below just click those and it'll skip ahead or bring you back to where you need to be additionally if this video is helpful give it a thumbs up and if you have any questions along along the way excuse me please leave a comment below thank you so much for watching all right so this is the website we'll be creating today again it'll have your logos and your text etc but we'll show you resources in how to get these things from the cover image in the back here to different photographs etc so here we are we have a logo and I contact us a menu a big sweeping hero image using a custom YouTube video that's a commercial free youtube video that anyone can download and use a call to action the menu then fades and follows us through the site we have three services that we highlighted here again it'll be for your company and then testimonials at the bottom with a reviews page further in we talked about how to create a simple about Us page and then how to do a sweeping menu or excuse me a sweeping image just like this one and then it lastly we talked about a Contact Us page what to add how to add icons and how to make a detect us form alright so now we're gonna get started with buying a domain name if you already have one go ahead and click the links below to skip this section alright so namecheap.com Namecheap is a domain seller that we absolutely love the name suggests everything it's a name or a domain name and it's cheap the reason we use them is typically domain names are between eight and nine dollars or 888 and they tend to have a sale just about every single month so if you can hold off you can get a really good domain name on the cheap otherwise reasons we like them is the renewal so if you buy a domain name for ten dollars now and it renews in one year typically with other services it renews for more money so if I buy it now for eight might renew 4:15 on Namecheap it's just flat across the board I bought it for eight and it does go up a little bit every now and again and they seem to all go up but they go up pennies on the dollar when other ones go up actual dollars for example right now if we search for a domain name search for so we search for our domain name and it's available so right now the price is 888 per year typically have always bottom around that this says it retails for 1098 a year and at the time of this video I just checked GoDaddy and they're retailing for $17.99 a year so if you want to save seven dollars and a penny that stuff can really add up if you do a decade of having your domain name it's about 70 bucks if you're doing hundreds of domain names saving seven dollars per domain name can really add up quickly alright so after we've done that we've search for and it's available and they also have other names that they suggest so I can say search for unicorns run net AI and then they list an absolute ton of them now not all of them are 888 so dot VIP is actually 388 and it retails for 12 I'm dot design retails for 42 but it's actually 17 MDOT travels a lot more money 108 88 so some of these are a lot more and you can explore 400 plus domain endings and you can search them here so I do sales and marketing so I can have a dot agency or a dot direct or adopt marketing all for different prices services gardening cleaning etc so you can see all the endings here but I usually do the dot-coms dot co dot io etc alright so one thing to point out before we buy this is a promo codes so you can search around for RetailMeNot and some other places as well but they actually have let's see if I have it in here you have promos so namecheap.com slash promos slash coupons and they publish their coupons for the month directly on their site so you're not going other places and seeing pop-ups etc so right now is February 1st through February 28th 2019 they have discounted registration and transfer so if you have a domain that GoDaddy you can transfer it to Namecheap they'll give you a year for free you have to pay the eight dollars so say that it expires September 2019 I'll transfer my domain name to name chief for 8 bucks they'll add another year to September 2020 if you use these codes so domains to go what I get for domains to go is a.com for 888 plus the 18 cents I can fee they have other things like servers but we recommend other people for servers and email hosting there I recommend other people as well so we'll copy this code we'll go back and then actually add it to my card so I'll add this to my cart you get as many as you want as long as the promo takes it see if this works after I have refreshed it all right so there goes um so search for unicorns calm then they I had web hosting or SSL's or email or VPN or anything you want here and I don't want any of this stuff some of its not bad but I honestly have never used it I just use them for domain names so I'll go ahead and go to view cart and you'll see here I'm registering for one year I can choose to auto renew or not I usually turn that on so I don't have a problem it's 888 with an 18 cents I can fiend you can read all about that here the Whois guard so the Whois guard is worth bringing up that's the privacy protection I used to be called the wild wild west domain protection for GoDaddy and I will show you that so go over to who is guard here so basically if you buy into a main name and you register it your informations then public so that's your name your address your home and or whatever you put in there your phone number and your email and you're susceptible to getting a ton of spam from that so the Whois guard kind of protects that so it allows you basically what it does is it shows the spammer or whoever is looking up your domain name a fake email and a fake phone number and a fake address and it complies with the ICANN rules so if someone emails that it then forwards it to your email and they filter out spam and other garbage and it's absolutely free and you can go read about it on their site but this comparative chart down here really shows what you're saving so GoDaddy you're spending $17.99 on the domain an additional $7.99 on the Whois guard and getting out of this with em is so hard network solutions 999 names $4.99 one on one is free but they don't allow certain things and then domain coms $8.99 and then they allow with the Whois personal details protection spam protection email forwarding so again they forward it to directly to you you can expire some things and then you can edit everything and you can transfer it and then the transfers so that's quite a bit and it's all free and that happened sometime last year all right so under domain registration one year is the default I actually recommend renewing these for as long as you can afford so it's a small little signal to Google if it's renewed over a long period of time if there is a deal you can save some money here um so I can put in my promo code I think it already is on the deal yeah so I'm not um requires you to be logged in to apply it so I have to log in first to apply the code and that's fine I can log in who is guard it's free it's automatically on so I just leave that on auto renew premium DNS entirely up to you if you if you need it most people don't so I just leave this switched off all right so I went ahead and logged in I cut past it because I have a password manager and you can see a whole bunch of stuff that's otherwise private but it says the coupon code is applied and I think it was automatically applied because I don't believe this has changed so the coupon price is just across the board sometimes it does go down I've gotten domains for 88 cents so that is there all right so now after we're here we have eight 888 plus 18 we go to confirm order and then we review the order so you can see the steps here so review the order we're buying search for unicorns calm for one year and we get the who is subscription for free and that's our total there then go ahead and hit pay now and it'll bring you to the dashboard alright so here we are in the dashboard the invoicing stuff page I just skipped but it'll bring you in here and I'll show you a list of domain names that you own so currently final look different because it's the domain names that I own and then they have some notices at the top here usually just close them but they do offer G suite for business which I actually do recommend for email and they'll give you a credit if you sign up for it so close that um so these are domain names that I have on the left hand side is a dashboard which is where we are next one down shows you what's expired your domain lists your product lists so if you bought an SSL or you want VPN or any of those added services they'll be in this list apps as well so they got things like Google Analytics etc and then your profile and across the top is just the menu that the public sees when you're not logged in so you can transfer a domain go to their marketplace look at Wordpress stuff security etc and so what we're gonna do is come down here block editor course is a domain we recently bought so we'll go through and edit that products it shows that it has the Whois guard active you can also click this arrow to see more stuff so it's active I can auto renew so it says you need to turn on auto renew for the domain name for the auto renew Whois guard to work which makes sense and then this auto renew is December 6 2009 teen and I can go ahead and add years here so this just shows the recent activity on the account I can go and view all domains but now we're gonna set up this Namecheap domain name with our psych round hosting right in this how-to video we're gonna walk you through the signup process for psych round so go ahead and click that link in the post and they'll bring you to a page like this the background may look different it has changed over time from tan to now blue and blue and purple either way we're on the managed wordpress hosting manage means they take care of a lot of the server details and you don't have to worry all about that back-end and more technical stuff which is which is what we love about site round alright we have three options startup great for if you have one site and then if you hover over the essential features it shows you other things like Wordpress auto update 24/7 support etc but the grow big is their best seller if you're gonna have more than one website I do recommend this on the startup you can only have one on the grow big you can have as many as your resources will allow you can't do a hundred sites but if you had a handful maybe even five to ten that'd be just fine and then this one comes with premium Wordpress features like a free transfer priority support a super kasher which speeds things up in the Wordpress site itself and then free restores which means when you backup the site if you need to bring it back from a backup just a couple clicks and you can do that then finally the go geek is kind of their higher-end one which allows for unlimited websites and on this one we've had I believe forty two sites on one go geek plan so you can really kind of crank this server and get a lot of stuff on it then it comes with more geeky stuff with staging staging allows you to have an additional site to test stuff and stage your content and then you can do that with your site so go ahead and choose a plan I'm going to do get our grow big now that we've chosen a plan step two is to choose a domain or state that you already have a domain so you can either register a new domain name here by entering it and then choosing the ending that you would like and and I have another link tutorial in the blog post that'll show you how to save some money with a service called Namecheap when registering a new domain name so i'm gonna click i already have a domain name so i'll do the domain name i'm using right now so press avenue comm so you just put in your domain name dotnet or it doesn't matter and go ahead and hit proceed it'll take you to step three which is the details of the whole thing so you enter in your email address and the password that you want on the account if you already have a site ground account you go ahead and log in with this link here further down that says client information you put in your country first and last name company if you're using one city street zip phone then your payment information goes here and then you check if the billing address is the same purchase information instead of going back if you want to change your plan you click the little refresh here and it gives you a drop-down so you can change that there and it changes the price and the features that are added period so the hosting price listed is for the first period so you can choose I want to do a trial I want to lock this rate in for 24 months or 36 months so whatever your budget allows for I know we shoot for the highest then you get that kind of cheaper rate going forward and further down the grow big plan and the go geek plan allow for a free file transfer if you go down to the startup plan that disappears and lastly the site round scanner I don't think you really need this there are plugins like security and I theme security that really help out for this so I don't really feel like you need this finally you confirm their terms and you can click on read them and privacy policy and lastly you can sign up for psych round news which is actually pretty good and then you go ahead and hit pay now alright lastly it'll kick you into the control panel which is this right here and what I love about psych round is your site is ready right now with some other hosts like Hostgator or Bluehost you may have to wait between two hours to up to two days but right now it's ready to go yours may look slightly different depending on the special offers and different news that they have but if you have any questions please do let us know all right now that psych round is here we're gonna then set up our domain name to point to psych round so go ahead and go to namecheap.com and sign in so go ahead we'll just go to manage which opens up the manage page here because we'll come back to that page under the manage page again the dates will be different for you and then the Whois guard predictions on premium DNS you can read up all about that here if you want premium DNS you can save money and do it with CloudFlare for free that's just another thing you can do name servers so this is what we're looking for so right now we just have the basic name just cheap servers which allow you to forward your domain and stuff like that but we're actually gonna do custom DNS so you want to set that to custom you see that now we're gonna head over to psych round so here we are at site ground we're gonna go to login we're gonna log in so I have a password manager I'm gonna sign in to site ground close only notices and it brings us to the dashboard we have new features at the top here and this just kind of Scrolls through so they have new backup stuff they have new auto updates and free automated Wordpress transfers that's great and we're going to click over to my accounts and then this shows just all about your accounts so I actually have a grow big account and then it expires March 8 2020 and I've had it since 2014 that's pretty good so do you know a little bit about this and I have used it and I swear by it I think it's really great there's information and settings it shows installations it shows extra services but what we really want is the information in settings page here so my primary domain is different will be different from yours account DNS so NS one dot sight round 184 com it actually stands for a name server one and then the next one's name server two so what what we're looking for is this NS one so I'm going to go ahead and copy this go back to Namecheap and paste and then I'll go back to psych round and I'm going to copy this go back to my domain name and paste and then make sure there's no spaces here and then there's a check mark it's kind of small I wish was bigger or an X to cancel it out I'm going to go ahead and hit save so I'll give it a second so it says like everything DNS server updates take up to 48 hours to take effect typically this is five minutes sometimes it's 15 and I have seen some go a day but it's been a quite a while please allow for our system 75 seconds before switching your name server again so what we've done is we're pointing the domain name and everything about it to psych round so if you need to manage things like email or anything like that it's in site ground other things that are on here is you can redirect your domain name you can redirect your email but you need to use the name cheap domain or DNS server you can have private email and then your domain contacts and there's mine below blurred out um products I'll just walk you through this if you bought additional products for that domain name they're here if you ever need to transfer your domain name or share access to this so if you have a web developer or a neighbor or whatever you can put them in here if you need to transfer out this is where you unlock and get the authentification code and lastly at the advanced dns there will be anything here because our dns has now pointed at site round all right so if we go over to psych round so we've added that in and now we need to go to cPanel so it brings us to a kind of a custom flavor of their cPanel so here we are and now we're gonna go to add-on domains so we're basically adding a domain onto our current service so block editor horse com I want the subfolder to be just the name of the site the route it automatically puts it in password I always generate one with the password generator that I have copy paste paste or I guess I have a password generator right here and then you certify that you've copied it oh I see um and then we'll go ahead and go to add domain so that's just my password manager asked me if I want to save the password and so now it says on add-on domains the add-on domain block editor course com has been created if you wish to manage this domains files you can go to the file manager here or there's an FTP account that's also being created so go back and I can see it right there and then we'll see if it works might need to give it a minute all right so after typing in the domain name you'll see a forbidden error which is scary for a lot of users cuz nobody knows what this is and what it really is is there's nothing on the site so the domain name works so I went to my domain name here and there's just nothing there so what we need to do now is install Wordpress so we're going to go back to cPanel alright so we're back here on cPanel and you'll see if you scroll down just a little bit if these aren't open you can open them as well or close them but right here it says Wordpress under the auto installer so that's what we want um you can do this manually if you know how to do it you go through FTP you download Wordpress from wordpress.org and unzip it and you upload it via FTP and then you access the install but honestly this way is so fast with a few clicks and you can set things up really easily so we're gonna go do is click install and then it kind of walks us through it so choose a protocol will do HTTP we will change to s but I'll show you how to do that change in a little bit choose the domain name so block editor course is what we want I choose a directory so you just leave it blank because I wanted the top-level so to install only at my domain leave empty next I'm going to name it this is what this site really is it's not set up yet all right so admin details so you put in your admin name and a password let's double it up you put in an email address you select your language and then you can select plugins that are automatically installed so limit login attempts what this does is if a robot tries to log into your account ten times in one second it blocks them automatically so that's what that plug-in does you can turn it on here and it will automatically install it for you so you don't have to later go get it the classic editor so if you're not a fan of the block editor or you want to use the classic editor you can install it here so I'm going to go ahead and turn that on I do like both and use both but I do like the classic editor installed so I have a choice on which version to use then lastly WP central allows you to manage multiple Wordpress sites actually never even heard of it so I'm going to turn that off and then finally easy setup WP starter is an easy setup of a selection of themes and plugins that they recommend and honestly I like my own plugins I'm going to go ahead and turn that off finally under Advanced Options you can rename the database so instead of WP 5 9 0 usually I name it something that is similar to the domain name so don't spell out the entire domain name so in my particular case this is the block editor course so I would actually name it be EC you can do a number if you want but when I go into the database I can see all these different naming instances like this and I know which one is which so I don't mess it up in the future table prefix again you can change it the one that usually comes with this WP underscore so it's already added that and I leave that there and then backup location you can choose default or local folder I usually leave it on default and I click on so now what it's doing is its putting the files into the block editor course directory by downloading him unpacking them and putting them in so now it says congratulations the software was successfully installed you can access your Wordpress site here so go ahead and click that and see if it works it worked if you're not familiar this is the 2019 theme is a very stripped down but before I left it open and we had this error and now we have Wordpress so if I were to refresh this there it is and then finally the administrative URL block editor course comm slash wp-admin so this is the full-on wordpress as you'd like to see it and it puts me right into it which is fantastic alright so the next step I usually do is secure the site with an SSL certificate so right now when I go to the site it says not secure I think it's easier done when right when you create the site if you do it later you then have to correct all the problems you've had over the course of adding images and other things that are not secure so I like to add it right away so go back to cPanel we're still on the Wordpress installer so we're going to click the CP which will bring us back to the cPanel home page then we're gonna scroll down to let's encrypt so it says let's encrypt right here let's encrypt is a service that allows us to get an SSL certificate for free I'm instead of having to buy one so we're going to come down here we already have a couple installed and that's fine it says install a new let's encrypt certificate so under the domain block editor course comm the first one is a regular let's encrypt certificate the second one is a wild-card so a wild-card is just like a wild card in a poker game it can be anything so if I wanted a wild card for block editor course I could have the wild car for subdomains so maybe I had my account block editor course com or maybe I had landing page blog editor course com the wild card would hover those subdomains but I'm gonna stick with the regular one I'm going to go ahead and click install and then that's really it it says let's encrypt certificate added successfully to the installation queue so we do have to wait a second or more so that's installed next we're gonna go to cPanel home and then other things that are in here that we really like is the super kasher so under the super cache or you get caching so they have up here you can make your site four times faster I can cache at multiple levels it can optimize things so right now it's on just to show you if it's off you just switch over the button and it turns it on dynamic cache and so it explains what it's here it's a second layer performance to optimize your site um you need a plug-in on the site to do so so if you try to turn this on maybe it adds the plug-in we'll see so I'll go back here to my Wordpress website go to plugins and there's the SG optimizer so sycron optimizer is already installed and on the bottom left you can see where that is so for the best performance of your Wordpress site leave this on and we'll go through the caching here usually everything they recommend is great right of the gate they've made it so 99.9% of the users can use this so I'll leave that all on if you have a shopping carts or donations plug-in or a form that takes money I would exclude it here so exclude the URL so say I had a block editor course calm slash donate so I'd say either a PayPal button or form I would put in the donate here and I to exclude that page so you can see it right there from the caching so the rest the site will cache and this one won't and then there's other settings here how you can set up the environment the reason I like psych round is they're already running PHP 7.1 if you're running PHP 5.1 25.6 you really do need to upgrade there's a huge performance bonus and the security is a lot better so they're already running this so you don't need to worry about it you can go to the bleeding edge seven point three by clicking here and clicking switch now keep in mind that some older plugins do not work with this stuff so you do want to test it before beforehand next front-end optimizations you can minify that means take all the spaces out of your code and make it really small I'm soaking load faster I do typically turn these on but after I develop the site then I turn all this stuff on so I can make things go faster and then lastly image optimization you can optimize images in your library which is incredible there are services that do this there's plugins ee w w Optimizely etc that do this kind of thing for money so I think it's great that they do this so that's the site ground plugin alright so now that's we're cached we have an ssl we're ready to check if it's actually working so right now it says not secure I'm simply going to come up here type HTTP s too many T's click enter and it is secured now so you can see that little lock I go to the front of the site as well so it shows a little lock there and it says connection is secure so this is in chrome used to show as green now it shows us gray Firefox is slightly different Internet Explorer Safari edge they all show this a little differently but the lock here now shows that this site is secure when you switch between HTTP and HTTPS it kicks you out so you need to real aughh in that was my password manager otherwise I wouldn't build to remember what I'm doing all right so now we're real ogden and you can see here HTTP so one thing i want to point out is if we go to the settings where we initially set up Wordpress we said we wanted as HTTP the reason I did that is I just wanted to show this change here because some people have sites already created and they want to go back so here it is he under the Wordpress address this as HTTP I'm going to add an S and under the site you're wrong and I add an S so I'll come down here and hit save throws me out one more time because of the change log back in now you see here the address URL address HTTP and a site address so now it is completely secure alright now that the site is all secure and set up with a Wordpress install we're going to start going through Wordpress itself installing some plugins and some themes and building our Wordpress business website so first we'll go back to the blog post and we have a special link for buying beaver builder Pro that supports this channel and site so when I click it it brings us to beaver builders web site right here it says it's been trusted by 50,000 Wordpress websites I believe it's really easy to use and that's why we're showing you how to do it next we're going to click get it now which brings us to the pricing page they've three price points which makes things a little easier a standard or pro and an agency the standard $4.99 let's use it for unlimited sites it gives you the page building plug-in which is what we want we want to drag and drop we don't want to use any code and we wanting what you see is what you get editor which really makes Wordpress shine their support is incredible I love plugins that have great support so they can help you out even further and if you have any questions we'd love to answer them as well and you just leave them in the comments it comes with the premium modules you can test the lite version out but this comes with the premium modules which you truly need for a business site doesn't come with a theme and isn't multi-site capable that's why we always recommend the pro it's a hundred more it gets you the beaver builder theme which truly lets you customize that header and footer and really change things up and then lastly if you're doing this for a job or client sites etc I do recommend the agency because it allows you to white label it so instead of saying beaver builder you can say your company's page builder so it's actually really is fantastic the white labeling so we're gonna go ahead and click get started under the pro I already have it added to my cart and then one other thing to mention is the themer plugin so what the themer allows you to do is if you go to the top of their page let me start over they have a bar across the top that says use theme er this allows you to use hooks and different parts of Wordpress without ever learning code and so what it is is you simply fill out a form so if you want to change the wordpress archive you want to change WooCommerce and how product pages look so a single product page if you want to change it with beaver builders drag and drop this is the plug-in for you um if you want to change the events calendar if you want to change easy digital downloads so these are all other services if you haven't heard of any of them or if you have questions do let me know but just to show you what theme ur can do is so theme templates a 404 if somebody types a link yourdomain.com slash a page that doesn't exist it gives a 404 warning error page with theme ur you can drag and drop new layouts exclusively for that 404 error and really clean things up so you can have a search box you can recommend blog posts etc typically with Wordpress you would have to hand code all that and it's just not ideal for most people theme parts if you want to bar across the top or at the bottom or a custom footer only on certain pages beaver builder theme ur allows you to do that field connections you can create custom fields which allow you to put in different sections for example if you were selling real estate you can have a field for how much the house is you could have a field for how many bedrooms how many baths and theme ur allows you to customize that so you can read more about here and we'll put a video in the description that talks all about theme ur but I actually do really like it but it has an additional price bag tag of 147 and you click get theme ur now it puts it into your cart which I've already done and then you go ahead and purchase it's purchase excuse me so we're going to go ahead and do this um alright so we skip through the checkout process and it kicks us into the my account page so here we are in beaver builders website and we're logged into my account under my account this is where you download the products that you have and you'll see them here your license key will actually be here but I've hidden it so nobody copies it and uses it and then so here I have the agency plug-in the agency plug-in the pro plug-in and the standard plug-in are actually the exact same all the agency does is allow you to white label it the standards exactly the same you just can't white label it just as beaver builder which honestly I actually leave that beaver builder name on most the time anyway so just go ahead and click this and it downloads the plug-in so you can see it downloading down there we're gonna need the beaver builder a theme so I'll go ahead and click that we're also gonna need the beaver builder child theme so I'm going to go ahead and do that and lastly I'm gonna add the beaver theme er so for things downloaded all from that the beaver builder theme is the parent theme and the beaver builder child theme is the child of that parent theme and I'll get more into that you can also do past releases if you want for some reason further down it shows you how many domains you have this installed on so I have this installed on one hundred and twenty domains which is pretty good and then it shows you your subscriptions siren ooh and a little bit this year then your payment methods then that's it additionally under account you can get support and they have a knowledge base they have a change log which is very helpful so this shows you what's been changed recently on the plugins and if you look through here they change things very often and they also add features so there's a lot of fixed updated fun awesome that's good fixes fixes fixes added some stuff all great added added added so they update this thing like crazy which is why I always recommend beaver builder page builder for businesses because you get something up-to-date you get new features and new enhancements all the time alright so now we're going to close out of it and go to our Wordpress website and we're going to go to plugins now right now we have two plugins installed remember we said to install the classic editor which we left we're going to go to add new upload a plug-in choose a file I'm going to go to downloads we're gonna do the beaver builder plug-in it'll say - agency - Pro or - standard whatever you got so we click install I'll have to give it a moment always goes a little slower when I record activate and then we'll come back to that in a second we're gonna go to plugins add new upload choose we're gonna do the theme it's called theme builder as the plug-in which gets really confusing because it's called theme err on the download site we're gonna go to activate so you can see here we have beaver builder plug-in again it could be agency pro or standard and we have beaver theme ER now we're gonna go to appearance themes add new upload choose a file we're gonna do the you can do child or the regular bebe theme so we're going to click install and then I'm gonna skip activate I'm going to go back to themes add new upload a theme choose a theme and then it says BB theme child that's what we want install and then I'm gonna activate this one so you always install I mean and activate the child theme so the child theme allows you to make edits and enhancements to it and then it takes all of its functions and styles from the parent theme so we add custom stuff to the child theme and then when the parent theme updates all of our stuff isn't wiped out so if we use the parent theme and we add custom updates to it the next time beaver builder updates that theme it wipes all of our stuff out but if we have a child theme set up which is what this is and we can add updates to the child theme itself and when this one updates we keep all our customizations so that's why we use a child theme all the time and if you're not using beaver builder there is a plug-in that will help you build a child theme no matter what theme you're using and we have a link in the description about that alright so now we are gonna add our favorite and most recommended plug-ins for business sites all right so now head over to plugins on the left-hand side and we're going to go to add new and then there's a search bar on the top right and we've already added the beaver builder plug-in so next we're actually going to add disable comments so for the most part if you have a blog there'll be comments at the bottom and typically we've seen on business sites that 99% of the time this is spam so we enter in disable comments and we turn the comments off and we let people know in the blog posts if you want to leave a comment check us out on Facebook and leave a comment there so there's one called disable comments it has this red quote box a million plus active installs as of right now so I'm going to go ahead and hit install and then activate the next one we like to add is called Google Analytics dashboard so we'll search for Google Analytics there we go comes up number one Google Analytics dashboard for WP by exactement metrics the top to Google Analytics dashboard plug-in by monster insights they're actually owned by the same company now because this one bought out this one but I still like this one better so go ahead and hit install and activate so there's that a lot of plugins will ask people for information to collect information I always click no I don't want to be in some database I don't want to be over marketed to so I'm going to go ahead and hit no thanks and then these other configuration pages we'll get to the next one we like is a forms plugin so a lot of people recommend contact form 7 but you have to use a lot of short codes and we kind of like to stay away from code and we love drag and drop so for that we use ninja forms so this is a freemium plugin and it allows you to do a lot of stuff for free and if you want to do additional things they asked for a little extra money to pay for those features which we think is worthwhile so go ahead and hit install if you're doing heavy forms like applications or say like our real estate application or employment applications and you need to fine-tune your forms we highly recommend gravity forms but it's a paid plugin right out of the gate and so we'll just put ninja forms on for now next we install a plugin called safe redirect safe redirect allows you to redirect links so there's two we actually like both of these redirection and safe redirect but we think this one's easier to use so if you have a delete of long post or people are going to an old page that you don't want to see that you don't want them to see this redirects them to that page next we like to have people share our content so we always install a plug-in called social warfare which allows people to click and share your stuff so go ahead and hit install you don't want people sharing it or you don't want sharing buttons on there just don't install this one then lastly we always recommend Yoast SEO so why o ast there it is right there this gives you a stoplight traffic system for managing your SEO for posts and pages so Green is good yellow is kind of a warning and red means you really got to watch what how Google is gonna see your post so we'll go ahead and install and activate alright so we now have things more set up our plugins are installed we have our theme and now it's time to get into the fun stuff of designing the business website so if we go back to the front end of the site which we haven't seen in a while we see here we have our Wordpress business site that looks a little different than before and now it says it's powered by beaver builder so we're gonna start here at the top under customize so let's say your site name customize new the why is the SEO plugin and then the purge SG is site ground cache and then over here is your name so we're going to go straight to customize and we're going to start building this theme out and really adding the styling options that we want alright so over here it says the active theme is beaver builder child theme if it's not go ahead and hit change and you can change the theme that's installed or you can install a new one so go back we're gonna leave it at beaver builder they have some pressets here where you can change the colors but I've never found that these work well with what people are looking for so I have changed it to this one and it's been closed but people usually want a slightly different color so you can see them here you can also turn these off as well so if you want a dark sight but I leave it just at the default and I skip the pressets completely next it goes down to general I click layout and I can choose do I want full width and full width is edge to edge so from the edge of one screen to the edge of the other side of the screen so I always leave this on as full width because I like full width sites and the trend right now is full width I'm content with I don't really mess with this unless I really need to scroll a button that Scrolls back up to the top if you're gonna have really long form cotton content you can have an arrow that you click and it jumps you back up to the top so that's what that is and then the CSS framework so CSS is this stylesheet and this is saying what framework do you want to use I actually changed this to a minimal of bootstrap 4 or a full I typically do full but some people like the minimal I like to just bring it all in and then font awesome as which style of icon you want if you would have font awesome com you can choose but I like the newest one each time so I can have a fresh site so I'll click new and we are that will click 5 next we're gonna go to background we are gonna leave our background or gonna change it right now it's a light grey we're gonna change it to white so you won't see a lot of change there if you want a background image you click select image and you drag it into the screen and now you have a background photo next accent color you can click the select color and either put in the hex value of either your logo or their color you like or you can just kind of drag this around and pick a color so I go over to pink I can make a Pinker I can make it light pink etc and you see that the links have now changed I'm gonna go ahead and use my logo color so I'm going to go to my site and there's my top logo and I use a program called sip color picker it's for the Mac and I'll look one up or windows as well let me know if you have a question about that here's SIPP it allows me to pick the color there it is to know what it is and I'll highlight this and I'll go to paste and now it gives me red and then a:hover color you can either do the same color so paste it in or you can make it slightly darker so when things are hovered over it'll change so for example if you see here it's hard to see it's kind of faint man'll make it more extreme here so when I hover over it it goes dark do you see that I'm actually just like a subtle change that's personal preference totally up to you all right so next after accent color we're gonna go down to headings headings are this is a heading here it's basically the H one two three four five or six tag so let's like headings so you can style options for all headings so if I want them to be black or I can change them to blue and you'll see see that the heading changed here and then these are also headings as well so I'm going to change this to our red as well and then you can change the font family here so the top ones are system fonts anything below that is google fonts if you search for google fonts you can see a demo of the ones that are available so fonts google calm and there are tons to choose from so you can go through here you can fill out this side thing here number of styles thicknesses slants etc you can see featured ones they have all sorts of stuff that you can dig through and get different fonts just keep in mind that certain fonts are a little slower than other fonts so that may impact the overall speed of the site so I usually stick with system fonts and helvetica's number one which I like and I usually leave it font weight you can set it there and then the different sizes are here typically I leave all the defaults but if you ever do want to change it it is in here and lastly instead of all headings you can do a custom h1 so the h1 is the biggest and the boldest and a different color and then two three four five six can be another color as well so you can see here that it's a different color and then each one's different but I usually leave it on the all headings and I don't change it next text the default text is eight zero eight zero eight zero which I actually think is a little too light for gray so I always changes to a slightly darker gray I do three three three three three six times and you can see here it's a little darker and there's a lot more contrast and it's easier on the eyes to read so I always change that to three three three three three so six threes um next we're gonna go to buttons I usually leave this as the default there's no buttons on this page but you can do custom button stylings here so I just leave it on default lastly social links if you want to paste in like Facebook or Twitter etc you can do so here so if I grab a link go to my site let's copy the Facebook link and paste it in here and I'll show you where these come up in the future so copy this go down to I miss it oh yeah it's right there Google's going away um if it hasn't already when you're watching this video so I wouldn't fill that one out You Tube copy link come down here to YouTube and then lastly we'll do Instagram I will leave it off for now all rights so those are the general we'll go back to header now in the header we the option to add to top bar so we're going to go ahead and add a to column top bar so I'll turn that on and you'll see here that it's white and it has a choose the menu option so under column 1 we're gonna add a phone number so there's our phone number on the top left and we can also say contact us so put in a pipe there and do contact us we'll make that a link in the future under column 2 we can have a menu which we haven't even created yet or we can have texts and social icons so we can say actually move contact us down here and if you look I wrote contact I didn't have to write anything else have added Facebook Twitter and YouTube from that previous reference that we just did next we can go to top bar style and we're going to change this to a darker color so do a dark grey like that and then we're gonna change our text color to white and I'm also going to change my link color to white and then I'll do the hover color which is when you hover over it I'll click white but I actually make it a slight gray so now if you look we have a bar at the top and then when we hover over the links they turn a slight gray color just kind of give the effect time that they are links so I'll go back to top bar layout I'll remove this pipe here alright so next we're gonna go to header layout navigation right now is on the right hand side and we can change the padding the fixed header of this page isn't long enough so it's hard to see so I actually move this up when I scroll down you'll see it says Wordpress site remains and you'll see that further in if you don't want it to fade in you can have it shrink so I'll scroll down and it just shrinks it down a bit I can have it fixed or it just stays exactly where it is no matter where you are on the site and this will make more sense when we add content we're disabled is when you just scroll down it stays at the top where it should be so you can choose which one you like I actually usually choose the fade in one I wish this was a little bit further down on the list here but that's where it is header style you can add a background color make this big again so now it's gray we're actually gonna make it leave it at white and then we're gonna add you can add a background image you can change the text etc finally mine at white I'm gonna add a logo so if you have your logo just make sure that it's just absolutely not humongous you want something under 50 kilobytes if you can and so now we're gonna go ahead and add that logo on the left hand side that says logo type and it says text I'm gonna click the drop-down and select image and it gives you a whole world of possibilities you have a regular logo image and a Retina display one so Retina display II should be it's usually says 2x next to it so it should be you know twice the size not file size but twice the pixel size of the regular logo to show cleanly on a Retina display especially if you have font types or different logos with lots of words in them the fade in header when you scroll down and that bar fades in um you can actually have a different logo which is nice and then there's the retina as well and then finally the mobile header logo this allows you to change the logo for smaller devices so say you do have a text-heavy logo um say have words in or maybe a tagline you may never be able to read it if it's this big so maybe you have a special logo just for mobile devices so we're gonna go ahead and do a regular logo image we're going to go to select image and I have one already added here so just press Avenues logo it's 9k and then the size is 608 by 352 pixels the reason I'm choosing this one is I just want to show you that if you bring in a large logo here it'll just you GM it right into the header so you want to make sure to use canva.com Photoshop I use something called a space what it is affinity photo to shrink down the height of this so if I don't like this one I can click Change I can bring in a smaller logo so this one right here has a height of a hundred pixels again I'm gonna copy the title put it in the alt choose and you'll see the height change here so that brings the height down and and changes up and then if I go under retina I can select image and choose the larger one which was this one choose and now you see it went from fuzzy to a very crisp looking logo because this is a Retina display that I'm currently using this on so I'll leave that at that next we're going to go to navigation layouts spacings at the top here but we don't have a navigation to show the spacing on search icon which is this here I normally turn this off unless you have a content-heavy website you don't really need search because typically everything's in the menu but if you have a lot of blog posts or different things that people do need to find I would leave that on responsive menu do have a hamburger icon which is three lines or do you want it to say the menu button this is all up to you all everything else I just leave as it is navigation style let's go back here submenu indicator so that puts a shows a down arrow next to your menu items I always turn this on to show that there's menu underneath it I will have to create a menu to really see this so let's go create a menu right now so I'll back out of this we'll go down to menus it says create a menu I always title either top menu or main menu so if I add other menus in the future like a footer menu or maybe a menu just for blogs I know where it is so the location is going to be in the header which is this right here on the top bar menus this black bar at the top if I were to add a menu there go ahead hit next give it a second to think you see when blank here instead of choose a menu and click Add menu items I can click plus for adding home say the plus sign and adds home to the menu see it over here but you can't see it over here because I'm going to close this so there's home right there I'll go to add and we don't have any pages yet so I'm going to make pages up so under custom links I'll put a hash which is a link that takes us nowhere and I'll say services business services and then we're going to do an about page we're going to do a contact page and we'll create these some of them a news page and then a reorder these I just drag them around on here and then I closed add items and there's our menu so we can go back back header navigation layout excuse me re on their spacing so I can make it actually hold on that's for the other thing style and we didn't do us we didn't do a drop down so you can't actually see that link color will do blue and our hover color will click blue again but we'll make it darker fontsize if you wanted a little bigger or not that's here want to go to huge usually stick between 14 and 16 I've worked with a lot of nonprofits that help kind of senior citizens and having really small font size really doesn't help people's eyes so I'd stay around 14 15 again the generals are the way to go if I hide these controls I can see how it looks so we're getting there alright spec to the top here little layouts all right layout so nav on the right so right now it's on the right of the logo I can do it on the left of the logo I can do it centered you see right there Center it in line where puts the logo in the middle we're really gonna do nav bottom so basically now it's just under the header it's the bottom of the header so we have the top bar the header here and then under the header and then once we do this we get an additional kind of widget area here that says give us a call 1-800 and has our Facebook stuff here now we have that above in this bar which we can elect to turn off which I think I'll just turn off so go back top bar layout none but at least you got to see how that's put together we'll go back I'll go to nav spacing we'll go to NAV style and then if you want a background image you would put it in here and then a background color we're going to change this to blue so if a blue background with blue links we can't see anything but when you hover over it you can see it so now we got to go and change the text color to white and now you can see it there with the hover alright next in the customizer we're gonna leave the header area we're gonna go to content content background we're just gonna leave as white I give the options to change the opacity of the color and then also add an image blog layout it's asking for the sidebar on the right side that's what we're looking at right now I've actually been turning this up a lot lately having no sidebar and just clean layouts I really like post authors up to you I leave it on post data's up to you and then comment count actually turn off because I disable the comments I tell people my blog post just to go to Facebook and leave a comment there or to send a tweet archive layouts show full text I leave all of these as they are post layout again I leave these all how they are and then WooCommerce and lightbox just go ahead and leave them footer footer widgets layout do you want it to display on all pages home page or disabled that's up to you I leave it on to all pages footer widget styles are in here so you can change the text color and the link color the layout is in here right now it's one column I can change it to two and then it shows a little bit more information you see how it white into this out the style itself I can change the background-color they can then change the text color and then I'll change the link color so you can actually see them and the hover color to a gray so that's nice and quick so it matches my top bar here parallax is just an effect if you want it if you enable it you add an image further back and it gives the parallax look so go back back back alright next widgets widgets and the beaver builder theme there really just are the columns for the footer so you don't see widgets anywhere else because you style it within here and then the after post widget and so the columns will go to the column we're going to add and we'll go down to text let's say contact us I will put in a phone number so you always want your nap insert nap here your nap is your name your address and your phone number on every page of the site and putting it on the footer is a really easy way to do that Avenue address Street and then our on there and then I always put contact us and then I put a link to that so go ahead and highlight it click the link we don't have a contact page yet otherwise you just click search for contact it'll find it and it'll be there one thing about beaver builder is it does not put an underline under your links some people like this some people don't and if I hover over it it shows an underline you can highlight the text here hit control you or command you and it adds the underline right there so go back we'll add a call another column here um we'll do a search we'll go back the third will add social warfare that's the most popular posts so I can say popular news and I can display the most popular three posts which we only have one which is the initial one when we've signed up for site ground and then lastly in the fourth widgets lot you can do recent posts you can do a tag cloud you can do more text typically when I have a lot of spaces I would do about the company info about your company here and then I would have a link that says learn more and it goes to the about page so I'll highlight this like this I would typically search about but we don't have an about page so it would look like that um or I can put the hash and then it control you or command you to get the underline so it's based pretty basic down there alright so go back and I'm going to go to general and just change the accent color since we're kind of doing a blue theme let's see if I get a blue I like there we go the hover color blue darker so the accent color changes these links here I'm going to go back to headings and change this to blue there we go and we're going to go back next text again we've changed this color um we're gonna go to footer widgets code alright so code you have four options here JavaScript code and this adds it in the scripts tags and a header so if you have a plug-in or something where you need additional stuff for that header code typically in here or in here you would add this is directly after oh sorry and the header head Code section excuse me this is where you add your Google Analytics or a Google tag manager or Facebook pixels it's all up to you and then footer code same thing it tells you where it's rendering directly before the closing body tag so be right here at the bottom so just depending on where you want it but typically in the head is where you want your Google Analytics settings site identity is just the title of the site up here and so I would change this to the name of your company and then the tagline of your company so I don't really use a tagline so I have no tagline there next we have the site icon this is the little icon that shows up in people's browsers in chrome you typically don't see this you do see it in Firefox Safari etc or if people save it as a bookmark it you see it as well you want your icon to be 512 by 512 pixels so it's a perfect square it does not need to be a dot ICO which is a dot icon file it can just be a regular file so I have a jpg so I'll pull that in which is 512 by 512 I copy the title I paste it in the alt hit select and now it shows here an example there's press Avenue they're super hard to read when it's teeny tiny you can see it up there as well but I do like to set that if people ever save the shortcut on their phone it kind of looks like an app button as well I also keep that in mind home page settings so this here says right now it's displaying our latest posts well it's a business website so I want to show a static page so I click static page and then all we have is one post so I'm actually going to add a new page I'm gonna call it the homepage so click Add and I spelled it wrong and so I actually add another one I'll call it home and we'll fix that in a moment so home is our home page and posts is going to be I'm going to add a new page I'm gonna call it news and that'll be our post page so posts are our blog our news our PR anything like that if you're not going to update it or have any news just get rid of it and don't have a post page so under here just go back to just select all right going back in the customizer back again menus we already visited we do have a couple actual pages now so we go to add items pages and now it says home as the page so I can click home drag it to the top this is a custom link one so I'll just get rid of it and then we now have news so I'll drag that under news and I'll delete the one that says custom link and then I'll go ahead and go back and back again additional CSS if you ever want to style any of this we can make a whole nother video about this you can add it in here and then export an import you can install and activate this you can export out your customizer settings and import them into another site or you'd have this style be exactly the same as maybe press Avenue number two that you're making our business site number two now that we're done with this we're going to go ahead and hit publish and then we're gonna go basically to the homepage I'll hit X and here we are on the home page so not the best-lookin site so far and now we're gonna start leveraging beaver builder more we've really just created this header area the menu and this footer down here now we're gonna edit this area right here where it says home and edit to make really make it actually look like a website we get into it we're going to talk a little bit about the block editor and Gutenberg so the top of this page it says edit page and also says beaver builder and the dot next to it is gray if the dot is green that means you've used beaver builder in the past and this page currently uses beaver builder to edit the content if I go to edit page it brings me to the backend of Wordpress so I have home and I have text editor the reason I see this is I have the classic editor installed if you remember from about 45 minutes ago I'm down here on the right hand side it says editor switch to block editor so if you don't have the classic editor installed and you click Edit Page it shows this so we have a title and some content and this below but we really want to use beaver builder so we can leverage drag and drop parts and images instead of just going through the block editor here so to find it you would go to the three lines on the top right three dots excuse me if we come down it says convert to beaver builder so that's how you would get away from the block editor and into the amazing powers of beaver builder you can also switch back to that classic editor as well so it's just completely up to you but I just want to show you so if I convert to beaver builder now shows home which is the name of the page we're on then it says this beaver builder block beaver builder lets you drag and drop layouts on the front end that's what we want so we can click use standard editor and it'll turn this off and we'll be stuck here on the block editor until we go to the three dots again or we can click Launch beaver builder it saves the page this wheel spins and it brings us back to the front end to show us beaver builder itself and so now we're gonna get into this here we are in the beaver builder area and when I move the mouse around a gray and blue box show up if you can see that right there I can't edit where it says press Avenue or this menu or up here I can click the links but it's not very helpful for me we're really editing this little box here if a box doesn't show up we're gonna go ahead and add one just to show you click the plus sign in the top right hand corner click rows one column click and hold drag down until it shows a blue line if you can see that's flashing and that's where it's gonna be dropped so go ahead and let go we're gonna create a sweeping hero image across the top I'm gonna go ahead and click the row settings which is this wrench and then under width I want full width because I want a sweeping wide image you can also move this around if you can't quite see where you want it and then additionally you can resize this depending on the size of your screen next content width so you can have the background be super wide but the content can actually line up in a nice column so you can leave that as fixed everything else I leave the same I do change the colors well we'll come back to that I'm gonna skip down to where it says background under background you can choose a color that's just right here you can choose a gradient and go from one color to another a photo so if I chose photo I could say select photo and I can drag a photo in here so I got one right here let's go ahead and drag it in and then I would do the title and the old tags to be something appropriate and then there's the photo in the background but the photo initially looks like is this right here so I'm not quite seeing all of it and it's because the content in here isn't filling the whole thing additionally you can do a video we get asked a lot about people doing video so I go to video on that note if you need free images or video this site for images that we absolutely love is unsplash you can go to search high-resolution photos so I can say search for business or business woman or business man or shaking hands or meeting or anything you want and you get all these photos which you can use for free commercially without giving credit or paying completely up to you we do recommend giving credit that's it does ask you that so if I download this image it does say do you want to give credit you can do so by doing a credit badge or you can tweet and say thank you I'm so that's up to you if you need free videos there's a site called Cover Co so cover with an extra are Co ve are are Co and they have free videos that are cover images like this one that you can use to put in the background so I've chosen this one here to give you an example you download them from the site so I click download and I download it and then I uploaded it to YouTube and I listed it as unlisted so on YouTube people really don't want to watch this lady type there's nothing really going on here um so but I am going to use this as my background so if I go to share and I copy the YouTube link and come back to beaver builder under video here it says source media library which I recommend against or YouTube or Vimeo which I also recommend so I put that in there and then able audios up to you a fallback photo you can take a screenshot of the video and put it in and then we will go to save see if that loads and you see it's not quite big enough but you can see that lady typing in the background so now we're gonna add a call to action I'm gonna put in we will do a heading here that says need a Wordpress is websites copy this the blue over the top you can't really see it that well so I'm going to change the color to white one thing I always do is I set pressets for the colors and I always add white or black or the dark gray that I prefer to use so all F's so six FS is white and I click the plus what this does is later on when I need this color I click into color I click color pressets and there's white right out of the gate I recommend adding your logo colors and any other colors that you use frequently to save time to this color picker so there it is there font size I can change the size here by dragging this um up and down so I can make it smaller you can align it in the middle you can put it to the left I'm gonna leave it on the left I can add shadows spacing etc so go ahead and save on this I'm gonna add bullet points in a icon format so I'm gonna drag icon under heading and I'll select this I'll say Wordpress a little skit will do this one right here so we'll say easy to use Wordpress sites well hit save and you see here I can't quite see it so I need to go back and go to style and I go to color and you'll see that color presset I'll make it white so you can see the icon is white but the text isn't so I need to go to text color and make it white as well and if under font I can change the size to make it more readable easy to use Wordpress sites still kind of can't see it on the background there but we will fix that then I duplicate this three times and I change the spacing by going to advanced margins 0 on the top 0 on the bottom and now they're spaced out a little bit better now we're going to go to the wrench in this hero image here and we're going to put an overlay color on the video so it says background overlay under color I can also do gradient we'll do gradient and spice this up I can choose two colors so I'm going to do the blue so we're doing a blue site and you can see the blue overlay but I'm also going to turn down the opacity just a little bit I'm going to go to the blue color on the end you will do purple I'll turn this down just a bit so now we have a blue and a purple this here changes how far the gradient moves across do you want a 50% zero is it starts a zero and then start to immediately fade in actually really like this look and then this is the angle in which it happens so I actually will do 45 all right so there's that go ahead and save now this banner is much better and you see the video in the background loading from YouTube and then I have a header tag here and then easy to use Wordpress sites let's see let's see today we are here to help or whatever whatever you want and on the icons if you go to replace I get rid of the word press here tons icons you can choose from if you chose the font library font awesome library number five so we'll do a birthday cake and hit save and then go back here sites we will pick so many choices the gear I'll hit save and then finally I want to add a button or maybe you want to add an image so I can go to plus rows two columns drag them right above the header and now I can add this to the left side so I can drag these into this column a little hard to see of the blue background there's that and there's that and on this side I'm gonna add a button and an image so let's do a button and I'm basically just gonna say learn more learn more today and this would take us to our services page our about page or something that is relevant to what you are asking people so learn more today and usually do an arrow on these so for our cars we will do the right arrow and I'll link it to the services page which we don't have quite yet next under style so I can't see the button so I'm going to move it over here I am going to make this full width which will be the length the full length of this sidebar here and then text color I'm actually going to change to blue hover color that's when you hover over it the text itself and then background color I'm going to make white and then the hover I'll make a light blue so I'll turn this down it's actually gray I miss down here make sure let's do this all right and then you can do flat a gradients you can do animations etc I'll go to save then now I'm gonna add a photo here let's see let's get a photo of a person let's see it could be your headshot it could be a salesperson it could be stock it's up to you let's see let's do business businesswoman let's see this comes up with how's this like models you want someone actually working ah it's not bad it's not a woman but let's see so go this one here so first you download it I had slight change of plans I found this one instead because the background doesn't quite come off as easily so this one's pretty isolated there's nothing in the background and she's looking out there this could be a picture of you or someone you work with there's an excellent website called remove dot BG so remove background what this does is it's a tie that removes background images from people so for example I uploaded this original image and it removed the background there I tried some other ones and it cut this poor lady's arm off here's the original one I tried the laptops and her arms of course removes that that's probably not quite what we want so how this works is on unsplash I click download downloads the image I go to remove dot BG I select a photo it uploads it you see the bar go across some kind of magic happens and it cuts the background out then I just cropped it using affinity photo again you can use canva paint anything else that you got and then I uploaded it to Wordpress itself so here we are back on beaver builder I'll click plus and I'll add photo I'll just drag it below the button I'll go to select photo upload that photo and I already have it right here select photo so there she's at the bobbin bottom maybe this is you it could be a computer it could be anything or you could just not have it but just to show you she doesn't quite touch the bottom so go to advanced and I'll hit zero and go to save don't really like this button up here so I'll kind of change this up what I'm gonna do is pull this header out of the column and put it above it to give us a little more space and put this down here and says learn more again she still doesn't touch the bottom looks kind of weird that she's cut off at the waist here so I'll go over to my row settings go to advanced these are already zeroed out so instead I'll go to column column settings and I know this is fast and I want to move on equal Heights yes vertical alignment bottom say she moves right to the bottom there I'll hit save let me see this is full size so there we go there maybe you wouldn't have a woman there maybe you would you can have your logo you can have a group of people but it definitely gets attention alright so moving on further down from here we're gonna showcase our services so get rid of this box I and I'll go to rows three rows or three columns excuse me drag it down there and it gives us three boxes it's really popular to have icons and this style of box so we'll go to icon and we'll say select and on this particular one we'll just stick around the web design premise so I selected an icon and I'm gonna style I'll make it a lot larger and icons load a way faster than images do so I'll pick a color here to kind of stick with our theme so there's vats and I'll hit save over this icon I'll go to these two squares here when you hover over it it says duplicate I'll duplicate three and I'll change them up so I'll go here replace I'll do a gear maybe I'll do this one fingerprint go back replace and then lose support no let's see what comes up here I am able Dewey briefcase safe now do a heading as an h2 or h3 so say business websites in the past people would make I'll leave it as an h2 they'd make fonts as an h2 or h1 which ruins your SEO you should only have one h1 but now beaver builder allows you to drag and make words bigger or smaller depending on your needs also I want this closer to the icon so I'll go to advanced zero then to keep the same style I simply just duplicate this three to two times drag it over drag it over security I'll say business security and then after this I typically put a button below it or you can just make these clickable so to make this clickable I would put a link right here so again if I go to select I only have one page right now so I can say homepage which doesn't make sense but you would say business websites about websites etc you click that link and it fills it in and hit save and now this is a link additionally you can click the icon and do the same thing I can do select type about which would come up if I had an about page and then a hit save and now this is linkable as well next down we're going to add some testimonials so go to Rose and we will do one column I'm going to go to the gear I'm gonna do full-width save and now you see that here what a plus modules and then down to testimonials I skip it right there drag testimonials into this row now we can edit the testimonial so go ahead and edit yes fantastic I highly recommend them enter down I usually do a right justification tilde and I put their name and then their last name dot last name and I hit save now what this does is it creates one testimonial you see it right there and then if I move this box you see highly recommend this company there it is there you can change it to a slider so it can auto play and it can delay a certain amount of time it can slide or fade in and out you can transition right to left or left to right and then the style you can make it wide compact you give it a second to load and I usually keep it wide even if it's a compact area because I like the style better gives you more options to change things under font size or make this one way bigger I will just Center this and then you'll see here it's getting a little cutoff and I'll show you how to fix that you can either turn the size down or actually I will Center this or you can change the padding in the advanced area which is right here so there's name so we'll just duplicate these duplicate duplicate this lets you drag the order if you hit the cross go to edit see the change here you safe now we're gonna just style this a little different completely so we can have some breaks in the page so I'll go to colors and then down to background and then background color I'll choose a color do blue fade this down a bit save and there you go we have three testimonials I'll give this way more what I like white space so I always like to add a little bit more margin that we normally would have so let's say 50 font 50 across-the-board I click the link it links them all across the board for me but in this instance I actually just want 50 above and below go ahead and save are we all looking pretty good um testimonials all right so the jazz this up a little more I'm going to add a background to this blue block so we're going on a background photo I'll use the one I was going to use as a hero image so again fill out the title and the alt for SEO purposes so you can see that there but I can't really read the testimonial itself so under background overlay and the change a color to blue and then I'm going to take this and change the opacity so I can actually see it I mean I'll change it to white let's see there we go and I'm gonna add a little more padding to this row to give it a little more space that's a little more maybe do a lot more there we go so if your testimonials are a lot larger definitely do change this to make them larger and there we go we have a very basic business website homepage with a hero image with a call to action I added a little quote here to jazz this up with a random woman on the side but what's nice about this is it calls your eyes to it maybe it's silly but it really does call the focus in and people may read it and actually click on it so if they click this it takes them to a page maybe this has helped I need a business website today do you need help maybe you do fill out this form give us a call so it's a great call to action to do something like this further down these should be linked to business pages that support you know your website that support this relevancy so if I click business security it should take me to that and additionally I would add a button here that says read all reviews reviews are very popular right now view all reviews SoDo to select a line in the middle then because this is quite faint in itself the button really stands out you may want this but you also may not want this so under background color I'm gonna turn this down to white and hover I'm gonna make grey and then the text I'm gonna make blue going to save this blue so I can reuse it so if I go to hover my color pressets reuse that blue make it a little darker and then I'm gonna save the presset of the hover so read all reviews and I want this to stick out more so go to border under style go to solid width I'll click 1 and then I will click that link so 1 all the way across then I'm gonna make it our blue color so pops a little bit more go ahead and hit save again clicking this will take this to my reviews page which will show reviews from either Facebook Google or ones that people sent you all right when we're done we can hit done we can discard which throws at all our everything we've done it just throws in the garbage save draft so if you're not ready for this homepage say you already have a home page and you need someone to check this or you're not ready to launch this kind of look save draft is for you or you can hit publish which then makes it immediately live for anyone that comes to the site so here it is immediately one last thing I will point out is if I go back to beaver builder go to any row and click that wrench right there and go to advanced I can see what this looks like on a mobile phone or on a tablet by clicking this computer screen so I click that once and now this is what it looks like on a tablet in portrait mode still just about the same what this feature does that I don't like is it strips away that header bar which you can see somewhere else but in this particular scenario you can't see it so I click here again and then it shows this is what it looks like on a phone and then I can click exit and embrace me right back here all right so next we're going to jump into how to create a page alright from here we're going to go to new and then page we're going to create an about page an about page will be just like a services page or anything with information you can say about or about us and here we are again it's added us to the regular Wordpress editor we're going to click beaver builder and it opens up beaver builder here so on a page we want to have a heading at the top and the heading is what the page is about so we're going to say about us or about our company we want this to be an h1 tag and this will be the only one that's an h1 tag sounds like save next we're gonna add some text so go to plus text editor drag it right below or I can drag it below that if I want to change this in any way I need some dummy text for this website so I'm gonna go to something called kek Epsom and you would add information about your website I'm adding just dummy information to this so I can show you how to do it so I paste it in the text area because I didn't want anything to be carried through from this website to here and I'll hit save and there's a lot of space between us here but what I'm gonna do is style this heading by clicking this wrench and then going to a full width and then changing the color to white but white on white we can't see so we're gonna change the background to a gradient and then if I save my purple colors which I didn't but I'll show you I'll do a blue going to purple just like the home page on a 45 degree so you can see that there you can really style up and change this you can put an image in the background you put that same video if you don't like the spacing between the words and the top here you can change that by going to advanced and changing this I actually do like it so I'm going to go ahead and leave it so about us there's more information about us again you'd have a call to action at the bottom or contact us or a link and that's how you create a page I will style this a little further a new background photo select I'll leave this one again and then I'll go to overlay as a gradients maybe we'll just leave it in below simple overlay something that looks pretty good and then I'll hit done publish and then there's the about Us page to get it in the menu cuz we didn't have it before we would go to menus and now here's about and to menu drag it to where we want it and then remove that dummy one and hit save so go back to the home page here there's our home page with our video there's our about us looks super clean with that nice gradient there now we're gonna create a form so people can contact us so we created we added ninja forms to create forms it says hey do you want ninja forms to collect data on you know I never do I always hit no and and then they create an automatic contact me form so to edit it you click here or this gear and you go to edit and name email message submit that's exactly what I want so I'll go to email actions they can store the submission so if it goes into the database and it gets emailed to you depending on your laws and stuff you may turn this off or on depending on what you want and then advanced display settings do you want to show the form title I usually do and I just get rid of contact me and leave it at contact or contact us and then you can have calculations etc how these guys work is this part is free and so I can preview this that's what it looks like if you want additional features like taking money or multi-page forms etc that's where it cost money and I do think it's worth it if that's what you need so go ahead and close this alright so we now have our contact us form and now we're going to create our Contact Us page we have been going to new and then page you can also go to pages add new or click add new here so we're gonna title it contact us we're gonna go to beaver builder we're going to create a heading we're gonna put our nap in our name address and phone number with a text so let's put it right under this so nap here let's say so there it is there it save actually going to do plus again and go to Rose and what I usually do is I put the NAP on one side and I put social media icons on the other so to do so I'll go to modules and I'll go to icon group in the past we've done icon now renew icon group we're going to put in a group here so go to edit icon select icon start typing Facebook so there's the F put the Lincoln facebook.com slash press Avenue and I always click new window because I wanted to open in a new window I'll hit save move this over here and there's the F there then I usually duplicate this and then I just fill it out for the additional services so that I edit icon replace type Twitter there it is I'll just change the link and hit save edit icon 3 replace Instagram there it is head save edit icon replace YouTube save so they're all for icons you can have more of course you have as many as you want they have the option to style it in per icon so Facebook could be blue and YouTube can be red but I like to style them altogether so I hit save and I go to style this changes the size so I can make them a lot bigger this changes the spacing the alignment I can change the color here you can change it to match your brand it can be something totally different completely up to you again the hover color can be different you can do a background color so it's on a dark background it can look like a button similar to up here and then you can have gradients etc so hit save and then I go to plus modules text editor I say connect with us or friend with connect with us or friend s etc go to advanced change the padding go to style make this bigger and I still want it closer so I'm going to go back to the icons go to advanced and change this top margin to kind of pull that stuff in so you can see that there that is our nap and now we're going to add our contact form so all the modules here that we've talked about only a few of the basics so far but there's a lot you can use and will more videos on different things for this right under this standard modules we have something called Wordpress widgets and in here is where we find our ninja forms widget go ahead and drag that under the nap here and I'll select contact us display the title and save and now we have it's going to load it's loading in the not loading save now go to done publish and then it's repeating contact us which is interesting so maybe I don't want to Oh in the settings it says display the title I probably double so click this Save done refresh and you can see it's not working that well with beaver builder and if i refresh it does come back and it is there and i will make a note that wordpress 5.0 has stated that widgets are going away so all of this will be cleaned up in the future I do want to break there so I'm gonna go to beaver builder again plus and I'm going to go to separator and you can see that separation line and I change it to our blue color and hit save done publish and that's it alright and here's the final site if you have any questions about any part of this video please let us know in the comments below additionally if it was helpful in any way give it a thumbs up and lastly on our channel at the very top if you click the red subscribe button it'll help support this channel and you'll see more great videos just like this one thanks again for watching hey thanks again my name is John with press Avenue go ahead and hit that circle right below me here and you can subscribe to this channel and click the little bell and I'll notify you have new stuff you can click the square right next to it to go to press Avenue directly without having to type anything and over here on the right we have a playlist just for you and the most recent upload Thanks
Share & Help Out the Community
[Sassy_Social_Share]
Posted in Beaver Builder, Hosting, WordPress Tutorial, WordPress YouTube Tutorial Tags: Beaver Builder, Siteground
Let us know what you think of the How to Create a WordPress Website – Beaver Builder WordPress Tutorial. Feel free to ask a question or give your two-cents. Additionally, you can continue the discussion on our Free Facebook Group: "WordPress Tutorials & Community Help"
