Share: How to Add Anchor Links WordPress Gutenberg
In this tutorial, I will walk you through how to add anchor links in WordPress Gutenberg, aka the Block Editor. Before the block editor update, you needed to do this the code editor in order to place anchors in your content and then add a link to go to them.
Thankfully the block editor has an option for going to and adding anchor links quickly without really touching any code.
Add Anchor Links WordPress Gutenberg Video Tutorial
Directions:
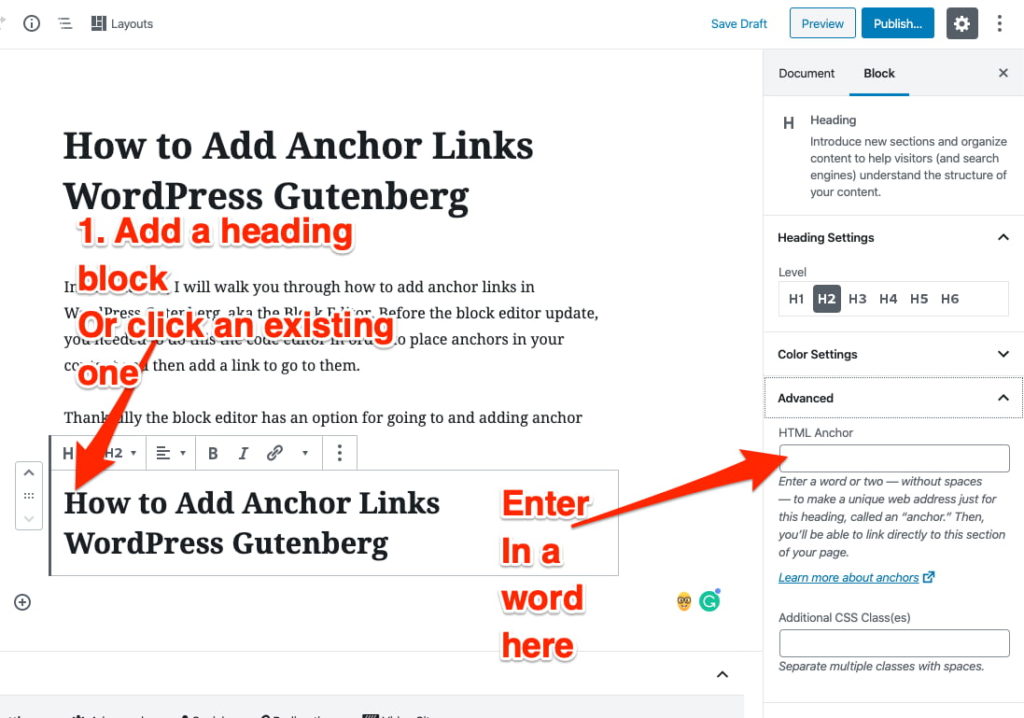
First, add a heading block or click an existing heading block in the block editor. Note: If you have the Classic editor installed this will not work.
See below, on the right-hand side, you will see HTML Anchor field for entering in the Anchor Name. Keep in mind that this can be anything but I would make it relevant and short. The Block Editor will add dashes for you so you don’t have any spaces!

Adding a Link to the Anchor Name
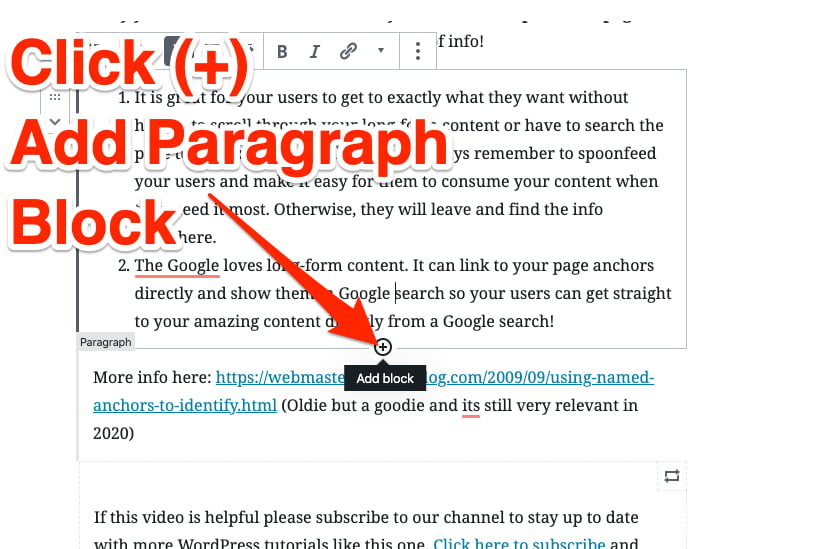
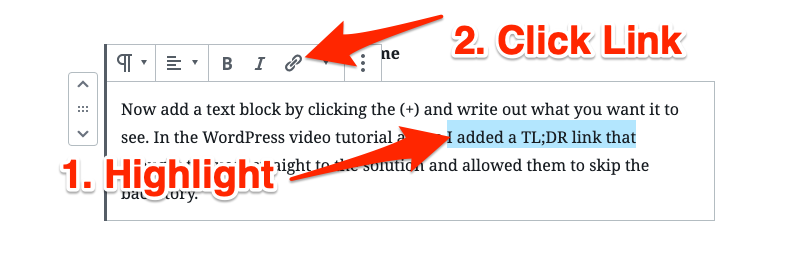
Now add a text block by clicking the (+) and write out what you want it to see. In the WordPress video tutorial above I added a TL;DR link that brought the user straight to the solution and allowed them to skip the backstory.


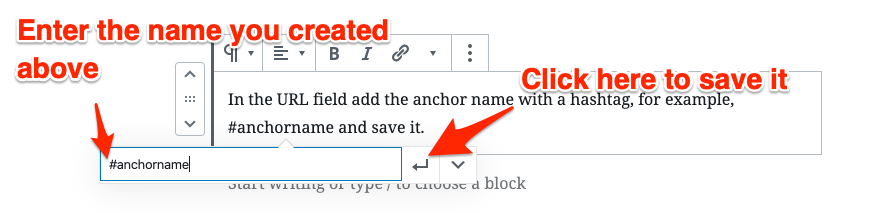
In the URL field add the anchor name with a hashtag, for example, #anchorname and save it.

That’s it. Now publish your post or page and click the link to see it scroll down to the content you want to see.
Link Directly To The Anchor Link
Now if you want to share or send people directly to the anchor link you just created then you would copy the URL and add the #anchorname to the URL.
For Example:
https://pressavenue.com/beaver-builder-row-background-image-fix/#solution-for-the-fix- PressAvenue.com is my website
- The next part: beaver-builder-row-background-image-fix is the URL of the actual blog post
- #solution-for-the-fix is the anchor link text added in the first step
Add an Achor without using a Heading Block
Like everything in WordPress, there are always multiple ways to do the same thing. You may want to add an anchor without using the Heading block. To do this you would add an HTML block and add the following code.
<a id="anchorname"></a>This will add the anchor ID and will scroll the user down to wherever this is on your page. The nice part about this method is you can adjust where this lies very easily without being bound to the heading block.
Why you should add anchor links to your WordPress posts and pages – especially if they are long and contain a ton of info!
- It is great for your users to get to exactly what they want without having to scroll through your long-form content or have to search the page to find exactly what they want. Always remember to spoonfeed your users and make it easy for them to consume your content when they need it most. Otherwise, they will leave and find the info elsewhere.
- The Google loves long-form content. It can link to your page anchors directly and show them in Google search so your users can get straight to your amazing content directly from a Google search!
More info here: https://webmasters.googleblog.com/2009/09/using-named-anchors-to-identify.html (Oldie but a goodie and its still very relevant in 2020)
If this video is helpful please subscribe to our channel to stay up to date with more WordPress tutorials like this one. Click here to subscribe and click the little bell to be notified of new WordPress Tutorial videos.
Have a question? Ask on our free Facebook Community Group. We would love to help answer your questions.
WordPress Community & Help Group https://www.facebook.com/groups/pressavenue/
Share & Help Out the Community
[Sassy_Social_Share]
Posted in Code Snippet, Learning, WordPress Tutorial, WordPress YouTube Tutorial Tags: Gutenberg
Let us know what you think of the How to Add Anchor Links WordPress Gutenberg WordPress Tutorial. Feel free to ask a question or give your two-cents. Additionally, you can continue the discussion on our Free Facebook Group: "WordPress Tutorials & Community Help"

Have a question about adding anchor links or anything else in the Block Editor or Gutenberg? Let me know in the comments below and thanks for watching!
John Bunka
Press Avenue