Share: How To Setup Hello Bar in WordPress – #AskBunka Episode 8
Setup a Hello Bar WordPress call to action quick and easily! On the #Ask Bunka Youtube show we answer your WordPress Business Questions!
This question was asked via our Facebook Page https://www.facebook.com/pressavenue/, if you have a question about your WordPress business let us know!
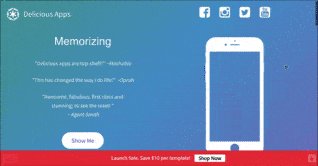
You have a fantastic WordPress website but what do you do when you want to add a call to action on the top, bottom or side! Welcome, Hello Bar, this is definitely an oldie but a goodie!
What is a Hello Bar?
See the Red call to action bar in the bottom of the screenshot? That’s it!We have a live demo here as well, https://demo.pressavenue.com/delicious-apps/ . The Call To Action Hello Bar at the bottom scrolls with the user and can be used in hundreds of different ways.

Hello Bar WordPress Can Be Used for:
- Converting more visitors into customers with Hello Bar
- Getting more email subscribers: Hello Bar sends subscriber data to your email lists in Aweber, Campaign Monitor and MailChimp.
- Increase your +1’s, likes, pins, shares and tweets. Hello Bar helps promote your content with Buffer, Facebook, Google+, LinkedIn, Pinterest and Twitter.
- Grow your following Hello Bar displays follow buttons from Google+, Pinterest and Twitter.
- A/B test your messages: Test and discover the messages that work best for your website visitors.
How To Setup Hello Bar in WordPress – #AskBunka Episode 8
Directions for adding Hello Bar to WordPress
- Goto https://www.hellobar.com/
- Login or sign up for Hello Bar
- In the Create a New Site enter your website and timezone (for whatever reason)
- Note: Hello Bar asks if you want a digest of the bar performance on your WordPress website and this is optional
- Hello Bar then Gives you 5 options to set as a goal for your Call to Actions (remember you can create more than one for the same site!)- Promote a Sale / Discount
– Talk to Your Visitors
– Grow your Mailing List
– Get Facebook Likes
– Other / Custom! - Then fill out the form, “What should your Hello Bar say?”, “What should the button say?”, “What URL should users go to when they click your button?” (ie a landing page, sales page, newsletter signup etc! Click Next
- Now you will see a demo of the bar on the right and appearance controls on the left

Hello Bar WordPress – Press Avenue
8. Additional you can choose if you want a bar across the site, modal, slider or a page take over
9. Change the branding, add your colors, choose effects for the button and the dropping down of the bar
10. If you have questions about the effects please let us know
11. Click next, change our colors to match your branding
12. Targeting to everyone is free! So I choose this one
11. After your adjustments click, Save & Publish
11. Time to install it!
Installing Hello Bar in Genesis Manually
- Copy the Hello Bar code
- Login to your Genesis WordPress website
- Go to the Genesis Setting area
- Go to Theme Settings
- Scroll to the bottom and go to Footer Scripts
- Paste in the code
- Save!
Installing Hello Bar with the Hello Bar WordPress Plugin
- Go to the Hello Bar install area and click download plugin
- Login to your WordPress website
- Go to Plugins
- Add New Plugin
- Upload
- Choose the file
- Click Install
- Wait…
- Click Activate
- Done!
Note: You may need to refresh to see you new Hello Bar on your WordPress website!
This question was asked via our Facebook Page https://www.facebook.com/pressavenue/, if you have a question about your WordPress business let us know!
Posted in AskBunka Show, WordPress News Tags:
Let us know what you think of the How To Setup Hello Bar in WordPress – #AskBunka Episode 8 WordPress Tutorial. Feel free to ask a question or give your two-cents. Additionally, you can continue the discussion on our Free Facebook Group: "WordPress Tutorials & Community Help"
